LIGHTING SETTINGS
COMPLETELY CHANGE YOUR MAP
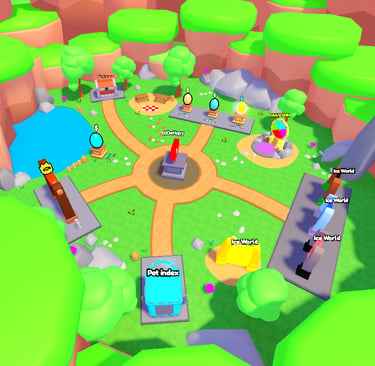
I feel your frustration. Lighting can be one of the hardest things to figure out when building a Roblox map. I spent years trying to figure out good lighting settings, but they would always turn out terrible. But I have finally found some of the best settings that have completely transformed the way my maps look. Now it's your turn ;)




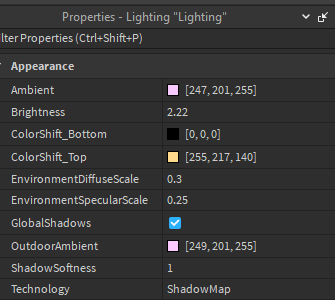
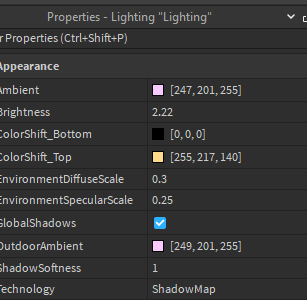
In the view tab, make sure the explorer and properties tabs are both visible. In the explorer page, navigate the objects titled "Lighting" and modify the properties to match the image.


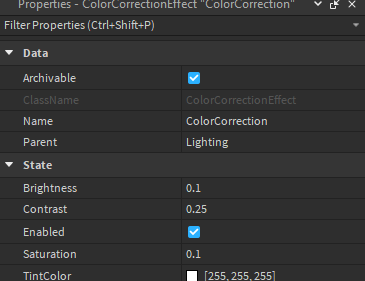
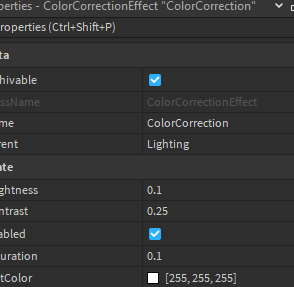
Next, hover the mouse over the Lighting object and click the + icon. Add in a ColorCorrection effect. Click on the ColorCorrection, and adjust the settings to the following.
It's that simple!
©ShopDeHapy 2025. All rights reserved
For Business Inquiries: dmbuoscio@icloud.com